背景:
之前在团队中落地了接口自动化检测服务工具的服务端,但是,如果想要提高程序的易用性,以及提高在团队中的推广力度,我基于pyqt实现了该扫描服务的客户端。
详细步骤
环境准备
安装python:
下载链接:https://www.python.org/getit/
安装python编译器pycharm:
http://www.jetbrains.com/pycharm/download/index.html#section=windows
安装PyQt5模块:
win+r 输入cmd
pip install PyQt5 -i https://pypi.douban.com/simple
安装PyQt5的工具包:
pip install PyQt5-tools -i https://pypi.douban.com/simple
安装可能出现的问题:
安装Pyqt5-tools失败
解决办法:
pip install PyQt5-tools -i https://pypi.douban.com/simple --user
程序设计
(一)需求:
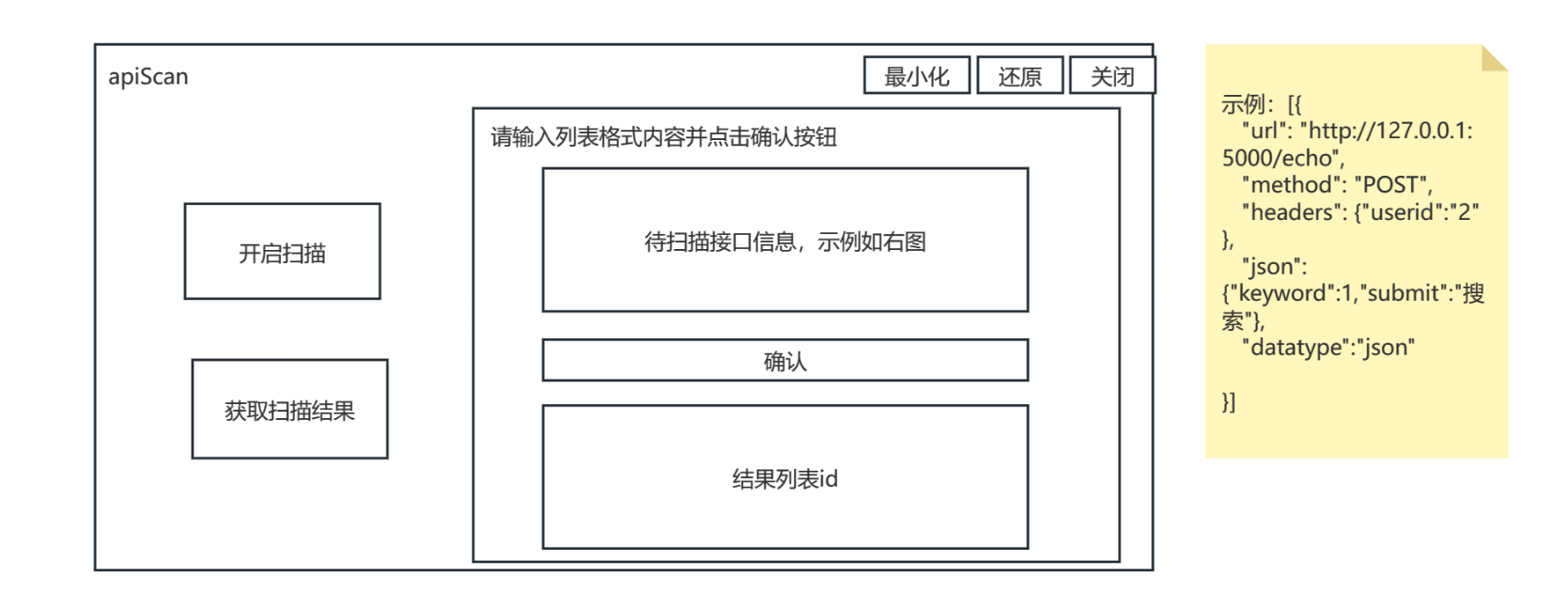
用pyqt写一个GUI界面,包括:①启动批量接口扫描功能,输入需要扫描的接口信息,点击按钮后返回对应的扫描id或者异常情况;②启动获取接口扫描结果,输入需要获取的扫描结果id信息,点击按钮后返回对应的id结果。
(二)实现效果图:

(三)程序打包:
pip install pyinstaller
pyinstaller -F -w -i ./pic/icon.ico ./main.py
部分项目源码展示
class Main(QMainWindow):
def __init__(self):
super(Main, self).__init__()
# 定义窗口大小
self.resize(1050, 650)
self.setWindowOpacity(0.8)
self.setWindowTitle('apiScan客户端')
self.setObjectName("apiScanClient")
self.setStyleSheet(
"#apiScanClient{border-image:url(./pic/bg1.jpg);}"
"QPushButton{color:rgb(106,149,184)}"
"QPushButton:hover{color:rgb(144,241,251)}"
"QPushButton{border:2px solid rgb(33,144,158)}"
"QPushButton{background:url(./pic/btn3.png)round27;}"
"QPushButton{font:75 15pt'黑体'}"
"QPushButton{border-radius:5px}"
"QPushButton{padding:2px 4px}"
"QLabel{font:75 15pt'黑体'}"
"QLabel{font-size:200%}"
"QLabel{color:rgb(242,210,7)}"
"QPlainTextEdit{font:75 15pt'黑体'}"
"QPlainTextEdit{color:rgb(221,221,221)}"
"QPlainTextEdit{background-color:rgba(0,62,90,200)}"
"QPlainTextEdit{border:2px solid rgb(34,120,154)round1}"
"QTextBrowser{font:75 15pt'黑体'}"
"QTextBrowser{color:rgb(169,174,180)}"
"QTextBrowser{background-color:rgb(3,7,25);}"
"QTextBrowser{border:2px solid rgb(34,120,154)round1}"
)
# 定义容器
self.frame_index = QFrame(self)
self.frame_index.resize(200, 650)
self.frame_index.move(0, 0)
self.vertical_index = QVBoxLayout(self.frame_index)
self.frame_index_btn1 = QFrame(self)
self.frame_index_btn1.resize(850, 650)
self.frame_index_btn1.move(200, 0)
self.vertical_index_btn1 = QVBoxLayout(self.frame_index_btn1)
self.frame_index_btn2 = QFrame(self)
self.frame_index_btn2.resize(850, 650)
self.frame_index_btn2.move(200, 0)
self.vertical_index_btn2 = QVBoxLayout(self.frame_index_btn2)
self.frame_index.setVisible(True)
self.frame_index_btn1.setVisible(False)
self.frame_index_btn2.setVisible(False)
self.index_page()
self.index_btn1_page()
self.index_btn2_page() # 初始化index_btn2_page一次
def index_page(self):
btn1 = QPushButton('开始扫描', self)
btn2 = QPushButton('查看结果', self)
self.vertical_index.addWidget(btn1)
self.vertical_index.addWidget(btn2)
btn1.clicked.connect(self.index_btn1_click)
btn2.clicked.connect(self.index_btn2_click)
def index_btn1_click(self):
self.frame_index_btn1.setVisible(True)
self.frame_index_btn2.setVisible(False)
def index_btn2_click(self):
self.frame_index_btn1.setVisible(False)
self.frame_index_btn2.setVisible(True)使用效果展示
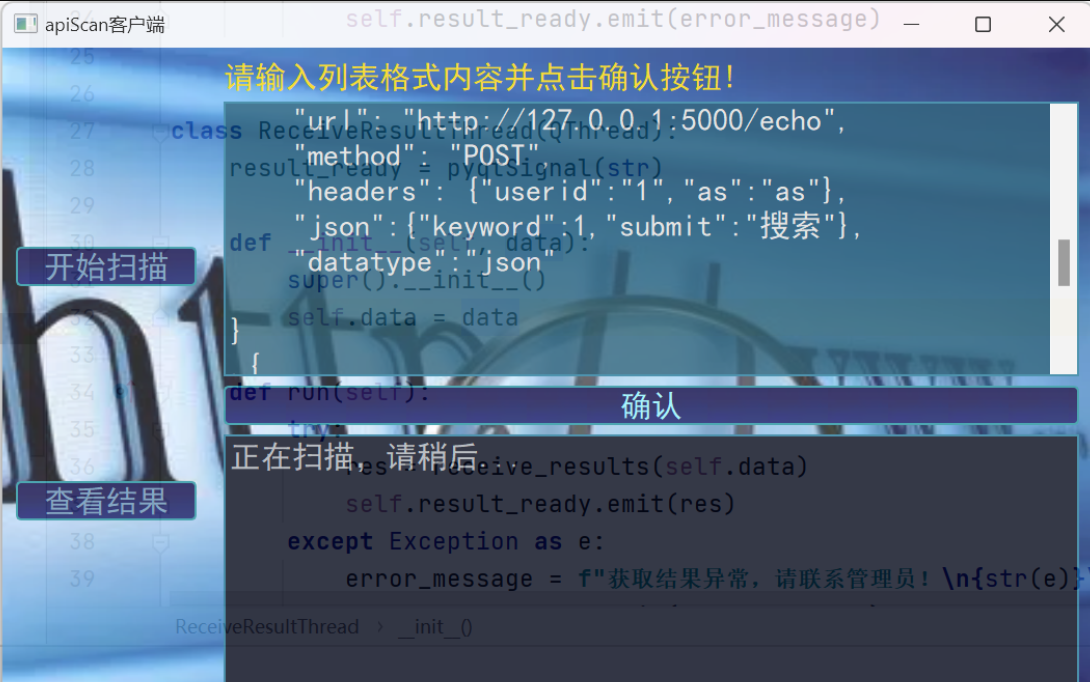
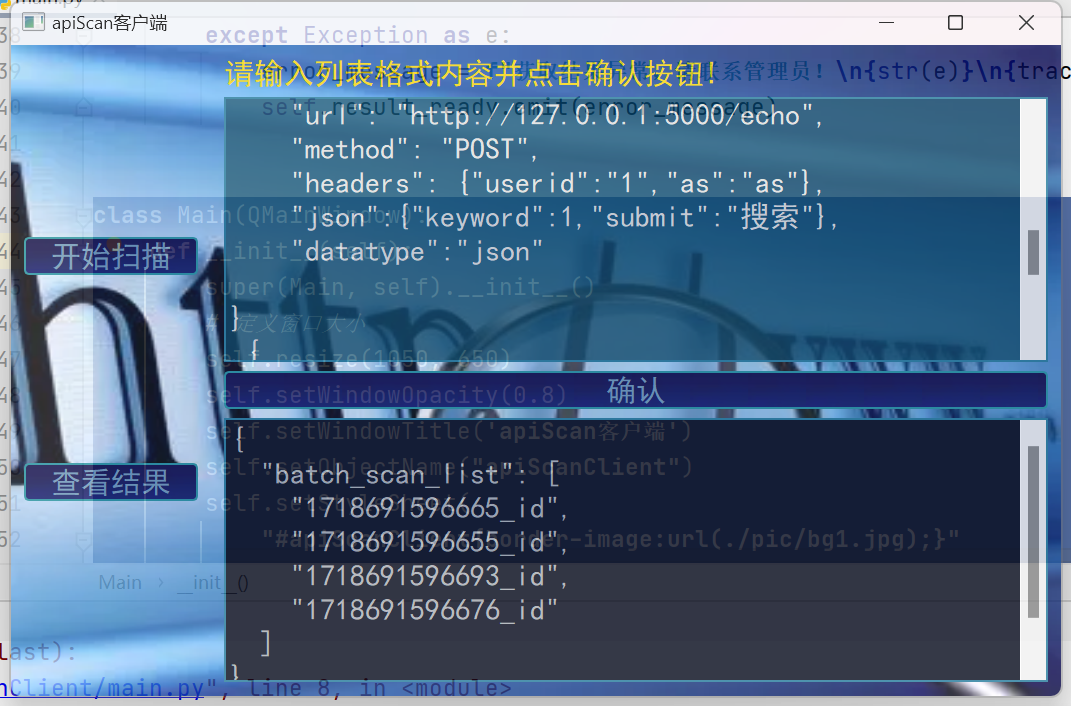
按照接口协议规范,输入批量接口信息:

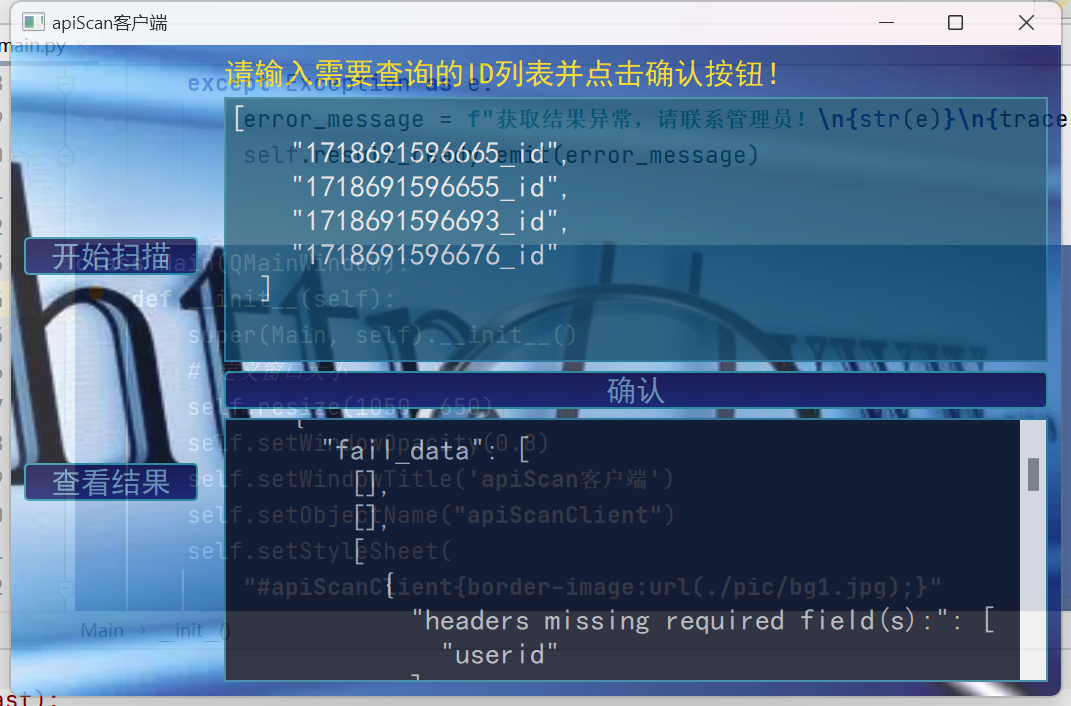
获取到批量接口扫描id信息:

批量接口扫描结果获取: